I recently wrote about the video series I created for Pearson, entitled Common Core in Action. I wanted to share one more screen shot from the videos and talk a little bit more about what using Hyperstudio can do to make videos more engaging and visually appealing for students.
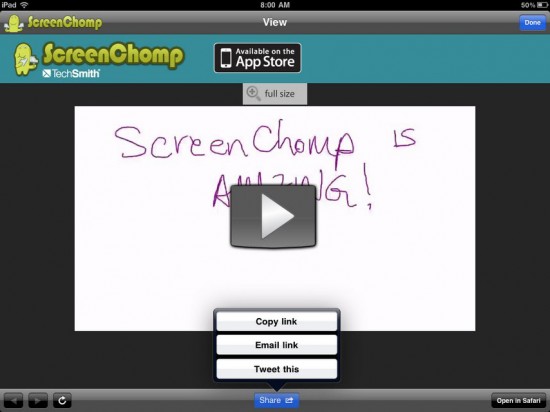
Here is a screen shot from the video entitled “Common Core In Action: Adding Fractions”.
The screenshot above is showing the portion of the video where I am adding two fractions with a common denominator of sixths. The sixths are visually represented by purple one-sixth fraction strips.
I used Hyperstudio to create the stage for my video because I can move objects around the stage during the video. In this case, I used the stack of one-sixth strips on the bottom of the screen to show two-sixths plus five-sixths as adding a set of 2 purple one-sixth strips and 5 more purple one-sixth strips to obtain 7 of the purple one-sixth strips.
The point in the video where this screenshot is taken, is where I am showing how the improper fraction seven-sixths, can be turned into a mixed number by bringing a red strip to the stage, which is worth one whole. Lining up the purple one-sixth strips along the edge of the red one-whole strip, I am able to show that 6 of the one-sixth strips are equal in length to the one-whole red strip, leaving me with 1 one-sixth strip left over. Having the ability to move around the fraction strips during the video makes it easier to explain visually why seven-sixths is the same as one and one-sixth.
Using the fraction strips is important to the Common Core Standards for explaining WHY a common denominator is needed when adding fractions, and not just having the student perform an algorithm by showing them “how” to add fractions.
To give you a better idea of what the fraction strips can do for students when I use them in fraction lesson videos, I created a small video where I move around the fraction strips showing how to visualize equivalent fractions. You can see that HERE.
In the screen shot above, I have created all of my fraction strips so that they are relative in size to the red one-whole strip. For example, it takes 2 of the one-half strips to equal the one-whole strip, 3 of the one-third strips, 4 of the one-fourth strips, and 6 of the one-sixth strips. Another reason I use Hyperstudio, rather than real fraction strips and a document camera to create the videos I teach with, is because I can create any size and color fraction strips I want.
If you would like me to create a lesson for you, please send me details about the manipulatives (like fraction strips) you would like me to use, along with desired colors, and I will design and create a personalized video lesson for you, on demand!